Hasta no hace mucho, las webs se diseñaban en general con una resolución en mente. Todos recordamos coletillas del tipo «web optimizada para 1024×768 pixels» en el footer de la mayoría de websites.
Sin embargo, con la llegada de los smartphones y otros dispositivos móviles que permiten navegar por la Web, las variaciones en cuanto a resoluciones de pantalla se ha multiplicado exponencialmente. Distintos móviles permiten distintas resoluciones de pantalla; a esto, añadamos tablets, híbridos entre movil y tablet, consolas de videojuegos, televisores… la lista es interminable. Además, con la velocidad a la que evolucionan estos dispositivos, las resoluciones entre distintas versiones del mismo movil o tablet tambien varían sustancialmente.
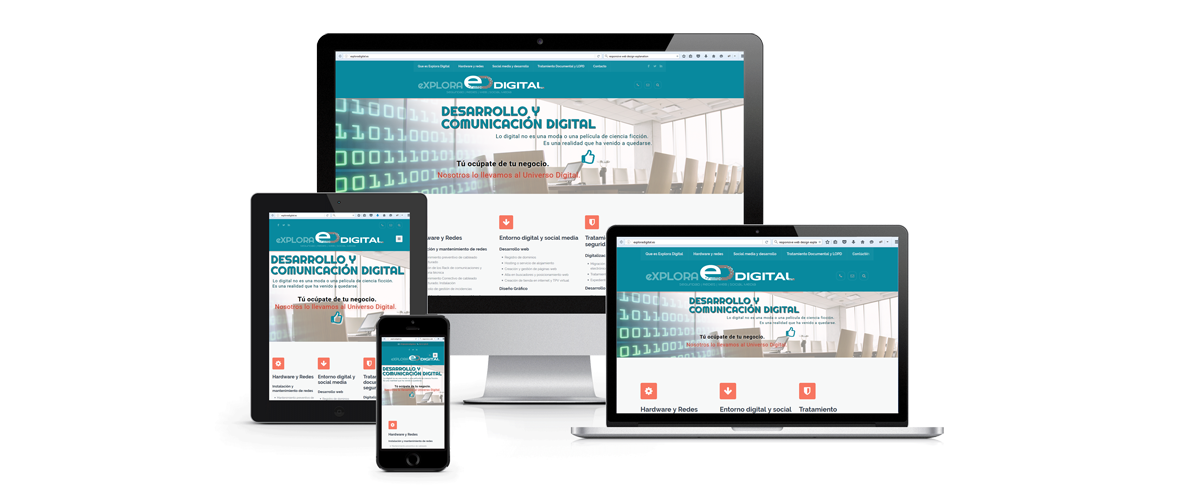
Es aquí donde aparece la necesidad de implementar diseños web que puedan adaptarse automáticamente a distintas resoluciones, de manera que se visualicen de manera equivalente en cada tipo de dispositivo.
El diseño web responsive (RWD por sus siglas en inglés, Responsive Web Design) da lugar a una estructura fluida, basada en un grid o rejilla sobre la que se distribuyen los distintos elementos de la página, y en la que se aplican los estilos (anchos, margenes…) en función del dispositivo (pc, tablet, movil…) usando media queries de css.
De esta forma, una web con diseño Responsive adapta el layout o estructura al tamaño en el que se esta visualizando.
En la actualidad, la inmensa mayoría de las nuevas web implementan algún tipo de diseño responsive. Google, por otra parte, siempre recomienda usar un diseño responsive, y éste por si solo es un motivo muy a tener en cuenta a la hora de decantarse por esta tipología de diseño web.
Existe otro tipo de diseño que también permite esta adaptabilidad al tamaño de pantalla en que se esta visualizando: el Adaptive Web design. El AWD se basa en el concepto de puntos de ruptura para definir los distintos dispositivos (por ejemplo, se puede establecer que se aplique determinado estilo cuando el ancho de pantalla esté entre 320 y 480 pixels, en general para smartphones).
Pero lo cierto es que el termino Responsive se emplea comunmente con un significado general de “tipo de diseño cuyo layout se adapta a la resolucion en que se esta visualizando”, con lo que de forma general, el término suele englobar tanto el diseño Responsive como el Adaptive.


buen post!!! me aplico los consejos
Me ha servido de mucho esto
¡Muchas gracias! Nos alegramos de que te haya servido de ayuda.